Een goed interactief design maakt dat mensen snel op de plek komen waar ze willen zijn. Of beter gezegd: mensen worden door het design geleid naar de informatie die zij zoeken. Responsive webdesign, bewegende foto’s en lange, hele lange homepages zijn een paar van de trends op het gebied van webdesign die steeds meer te zien zijn.
Enkele standaardregels, zoals een zichtbaar menu, liefst aan de linkerkant, kunnen in sommige gevallen overboord gezet worden. Waarna er met een goed interactief design alsnog een site uit de koker komt die staat als een huis. Neem bijvoorbeeld de site van B&O PLAY, onderdeel van Bang & Olufsen. Het geheel biedt genoeg mogelijkheid tot interactie, meerdere trends die nu spelen zijn hier terug te zien. Het is een lange site, met bewegende foto’s. Alleen het menu aan de linkerkant komt niet heel duidelijk naar voren. Maakt dat het een slechte site? Nee. De site weet het product goed te verkopen met veel witruimte en goede fotografie. Als er nieuwe dingen uitgeprobeerd worden, levert dat soms een mooi resultaat op waardoor de bezoeker van de site bereid is zelf wat meer te rond te kijken, in plaats van zich te laten leiden.
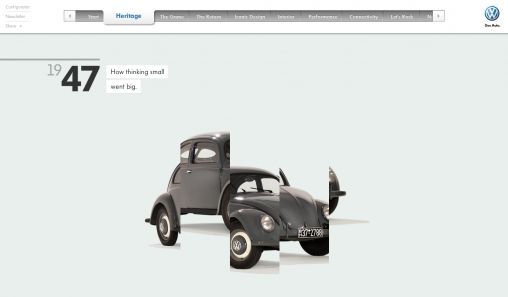
Een voorbeeld van een geweldige verhaallijn dankzij een sterk interactief design, is de Beetle-site van Volkswagen. Met sfeerbeelden en de scrollknop, bladert de bezoeker als het ware door een stukje geschiedenis heen. Daarmee is ook deze site weer een voorbeeld van de trend van de lange homepages. De bezoeker hoeft nergens op te klikken, maar scrollt door de informatie heen. Met de komst van de iPad is scrollen steeds meer een geaccepteerd gegeven. Het concept ‘onder en boven de vouw’ kan steeds meer losgelaten worden. Webontwikkelaars zien dit al, de klant daarentegen moet nog wel eens overgehaald worden.

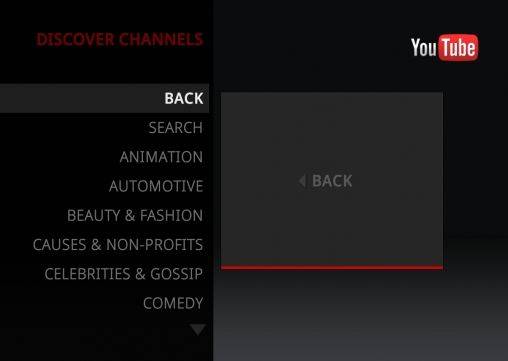
Het volgende voorbeeld is ontworpen door Google. Steeds meer mensen gaan browsen op hun connected televisie. Ook YouTube is hierop te zien. Al vergt dit een andere manier van navigeren. Dat hoort ook bij interactief design, rekening houden met de interface. En die is bij deze site gericht op de afstandsbediening. Een kind van vijf moet dit kunnen bedienen. En ook volwassenen willen om te ontspannen niet hoeven na te denken. Het moet gewoon werken. Kortom: een simpel design, waar heel goed over na is gedacht.

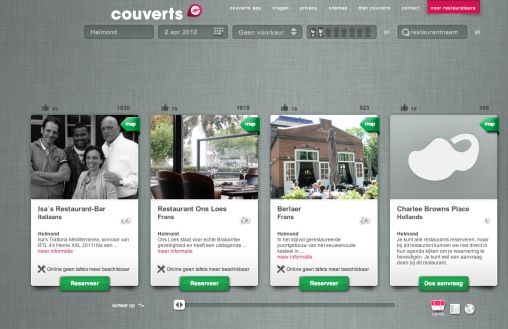
Couverts heeft een single page interface, een trend die in 2012 steeds vaker ingezet wordt. De bezoeker gaat niet van de pagina af, alleen de content van de pagina verandert, wanneer er op een link wordt geklikt. De site die na een zoekopdracht resultaten toont van restaurants waar online geboekt kan worden, gebruikt een visuele oplossing voor de lijstjes waar resultaten normaal in worden getoond. Een visitekaartje, dat ook om te draaien is, geeft informatie visuele en tekstuele informatie over een restaurant. Ook aan de gebruiksvriendelijkheid is gedacht, in een paar simpele stappen is men bij het zoekresultaat. Daarnaast wordt automatisch ingevuld waar de gebruiker is, via het IP-adres.

Tumblr, is een echter pionier geweest op het gebied van responsive design. Als de site breder of smaller wordt gemaakt, schuift de content op. Daarmee is de content van deze site te zien op elk scherm, of het nu een tablet, een laptop of een mobiel is. Met weinig tekst leidt de site niet af, zoals banners vaak wel kunnen doen. Ze leggen een duidelijke focus op wat ze belangrijk vinden. De homepage van Google is nog een mooi voorbeeld, als je bedenkt hoeveel mensen deze pagina bekijken. Ook al is het ongetwijfeld intern ter sprake gekomen, voor deze pagina verkopen ze geen advertentieruimte.

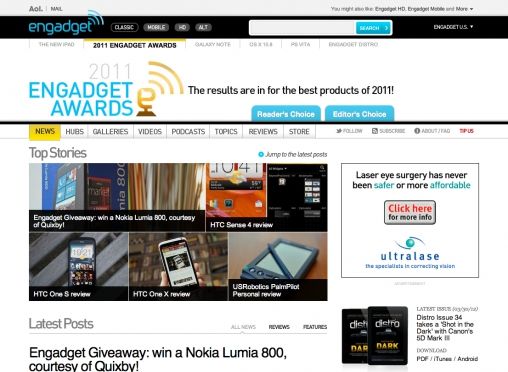
Een functioneel goede site is Engadget. Hier kijken elke dag heel veel mensen op. Niet zozeer het interactieve design, als wel de content maakt de site tot wat hij is. Ze gebruiken de massa om te bepalen wat interessant is. Zo worden top stories geselecteerd. Ze halen ook veel informatie uit hun community. Soms staat er een vak bij met de artikelen waarop het meest gereageerd is. De content staat voorop, het design is hierop aangepast.

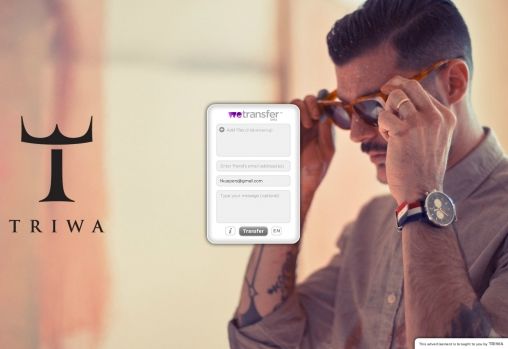
Als laatste voorbeeld is er het Nederlandse WeTransfer, van Nalden. Reclame is hier op een niet storende manier in verwerkt, in de achtergrond, met mooie grafische afbeeldingen. En de doel van de site is heel simpel gehouden. Gebruikers kunnen elkaar grote bestanden sturen, zonder zich ergens voor te hoeven aanmelden. Een uniek concept, waar weinig meer voor nodig is dan een enkel invulveld dat centraal op de site wordt getoond.

Door Lasse Licht, interaction designer full service internetbureau TriMM

De redactie van Stylecowboys is te bereiken via redactie@stylecowboys.nl